

By using a second class, the buttons can be given a different background color as well. This could have been done using an ID, but then that button can not be reused (remember, an ID is unique). Therefore, they are given a class to specify the special size.Įach of the buttons has a different color. However, the dimensions are special to the “more info” variation of the buttons. The typographic styles are common throughout the theme and applied to all button elements (applied to type).

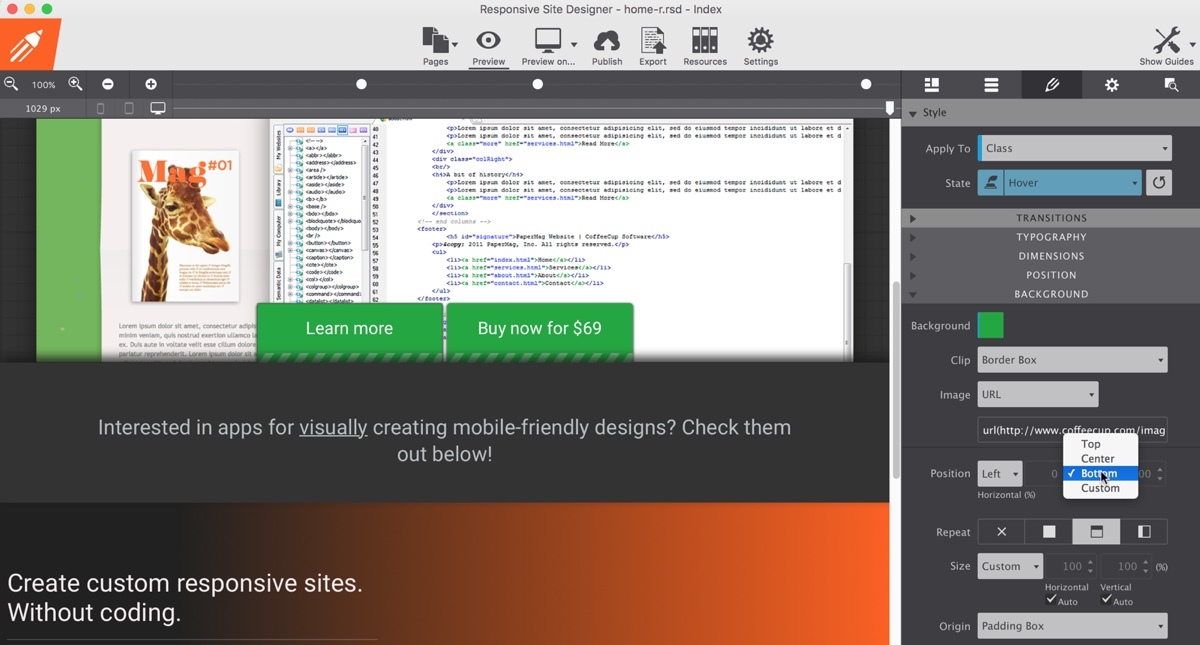
In the Tea theme referenced above, buttons are placed below each of the three different tea sections. Use multiple classes for variations of.variations! Now this paragraph, and every other paragraph, will automatically get the styles applied that are defined in the style groups below, like font family, size, and so on.Īll paragraphs get the same typographic styles. For example, to define a specific font style for all paragraphs, simply select a single paragraph and set the apply to dropdown to type. Finally, styles can also be applied to a single element using an ID selector.Īlthough this might sound complicated to people new to CSS, it is something that is very easy to work with in CoffeeCup. Styles can also be applied to classes, in which case all elements of the same type that share the selected class get the same style. That means that all elements of that type, like for example all paragraphs, get the defined style applied. It is good practice to initially apply styles to an element type. A style declaration consists of the design rules, such as font size or background color, for the selected element(s). In CSS a selector is used to select the element or group of elements, that a style declaration is applied to. Instead, this article will contains links to a (growing) number of articles that focus on a certain group of controls or design example. That would make this a rather long, maybe even a boring read. Not every control can be discussed in detail or with examples. This article gives an overview of the different sections of the design pane. There are six control groups for defining styles related to typography, element dimensions, placement and position, element backgrounds, borders and effects such as shadows. The top part defines what selector (element type, class or ID) and state (hover, active etc.) the styles specified below will be applied to. The style section contains the design controls. Here you can assign custom selectors (classes and ID) and, depending on the element type, edit other content related aspects. The first section, element, pertains to the content parts of the currently selected element.

The design pane consists of two main sections. These buttons, dropdowns, spinners, check - and color boxes make using the design power of CSS3 accessible and intuitive. The CoffeeCup responsive suite features a long list of powerful design controls.


 0 kommentar(er)
0 kommentar(er)
